
Although Semantic HTML is not a ranking factor, it is still important
John Mueller of Google suggests utilizing semantic HTML. Since it is not a ranking criteria, it aids search engines...
Google's John Mueller recently answered a question on how semantic HTML helps search engines analyze website content in a video.
Mueller talked on how semantic HTML influences SEO, accessibility, and search rankings.
But first, what is semantic HTML and how does it work?
HTML Semantics 101
Semantic HTML components provide web content meaning and structure.
It aids search engines and browsers in better understanding the page's content and relationships.
The following are some examples of frequent semantic elements:
- Headings are used to indicate significance and to establish hierarchy. The most important is h1>, while the least significant is h6>.
- Paragraphs are used to represent text chunks. A paragraph is defined by the p> element. Items are organized using lists. ul> and ol> respectively generate unordered and ordered lists. A list item is defined by li>.
- Tables are used to organize tabular data. table> generates a table, tr> specifies rows, th> specifies column headers, and td> specifies data cells.
- Links, often known as anchors (a>), are used to build linkages between pages. They aid in the visualization of content linkages.
- Images (img>) are pictures or graphics. The alt element describes the picture in text, which aids accessibility and SEO.
- Articles (article>) are standalone, reusable pieces of material, similar to blog entries or news items.
- Sections (section>) gather together relevant material, such as chapters or portions of a document.
- Asides (aside>), like sidebars, include material that is distantly linked to the main text.
- Figures (figure> and figcaption>) are images, diagrams, or illustrations with captions. They demonstrate the connection between the media and the surrounding text.
A Ranking Factor for Semantic HTML?
Although semantic HTML aids search engines in analyzing page content and structure, it is not a ranking criteria in and of itself. "Semantic HTML does assist to comprehend a page," Mueller says. But, it is not a magical multiplier for increasing a website's ranking."
While semantic HTML may not instantly enhance ranks, it does improve SEO and accessibility and is still an excellent practice.
You may utilize it to optimize for search engines while also providing an excellent user experience.
How Semantic HTML Benefits Google
Semantic HTML elements used correctly can help with SEO in the following ways:
- Using headers to arrange text paragraphs
- Placing images next to words that pertain to them
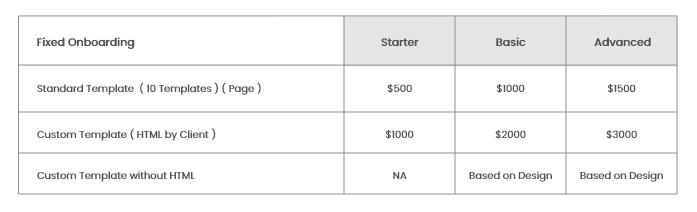
- Utilizing table tags for data tables rather than merely placing content
- Using anchor links rather than JavaScript-enabled links
Mueller observes that Google's algorithms aren't particularly exact when it comes to comparable parts.
When combining text sections, for example, Google regards section, article, and div components the same. It is more necessary to have a clear structure and link between elements than it is to employ a single element.
How Semantic HTML Can Help Humans
Semantic HTML vastly enhances the experience of users from all walks of life, including those with impairments.
It accomplishes this in the following ways:
- Semantic HTML assists screen reader software in delivering online material to visually challenged or blind users.
- Keyboard navigation is ensured using semantic HTML. Keyboard controls may be used to access elements such as 'a>' links and 'input>'/'button>' forms, which helps motor-impaired users.
- The clear structure and meaning of semantic HTML aid assistive technology such as Braille readers and text-to-speech software.
- Semantic features make responsive web design possible, ensuring that information is accessible on a variety of devices.
- Semantic HTML secures content's future by conforming to web standards. This implies that even as technology advances, all users will most likely be able to access the information.
By adopting semantic HTML principles, developers may produce online content that both humans and machines comprehend, resulting in a more inclusive web experience.
Mueller's Request for Website Owners
Mueller closes the video by urging website owners to embrace semantic HTML, despite the fact that it is not a direct ranking factor.
“Please use semantic HTML. That is not a ranking criteria, but it can assist our systems in better understanding your material."
Hocalwire CMS handles the technical parts of keeping Large Sitemap, Indexing pages for Google, Optimizing page load times, Maintaining assets and file systems, and Warning for broken links and pages while you handle all these non-technical components of SEO for Enterprise sites. If you're searching for an enterprise-grade content management system, these are significant value adds. To learn more, Get a Free Demo of Hocalwire CMS.